Mocking API using Cypress
Posted By :Krishna Ram Tripathi |28th March 2022
What is Cypress?
Cypress is an open-source test automation tool that aims to supply a more straightforward and developer-friendly web application testing experience. It utilizes a DOM manipulation technique and directly interacts with browsers without the necessity for separate browser-specific drivers. Cypress is fully JavaScript-based with a stress on frontend testing. Additionally, it comes with an inbuilt test runner GUI that gives an interactive testing environment.
Why Use the Cypress Test Automation Framework?
- Developer-focused testing platform with the power to urge up and running quickly.
- No got to found out or configure browser-specific drivers.
- Capture snapshots of tests during execution time (Time Travel)
- Excellent support for contemporary javascript frameworks like React, Angular, Vue, etc.
- Built-in support for integration with CI systems, Slack, and Github.
- Automatic load balancing and parallelization support.
MOCK API RESPONSE IN CYPRESS USING CY.SERVER() AND CY.ROUTE()
Mocking APIs helps in situations where we only have the front-end of the appliance or we are contingent third-party APIs. Mocking enables one to decouple the back-end from the front-end which ends up in faster execution of tests. In cypress, we will mock any XHR (XML Http Request) using cy.server() and cy.route(). Lets further deep dive by automating the below scenario –
1. attend https://angular.realworld.io/
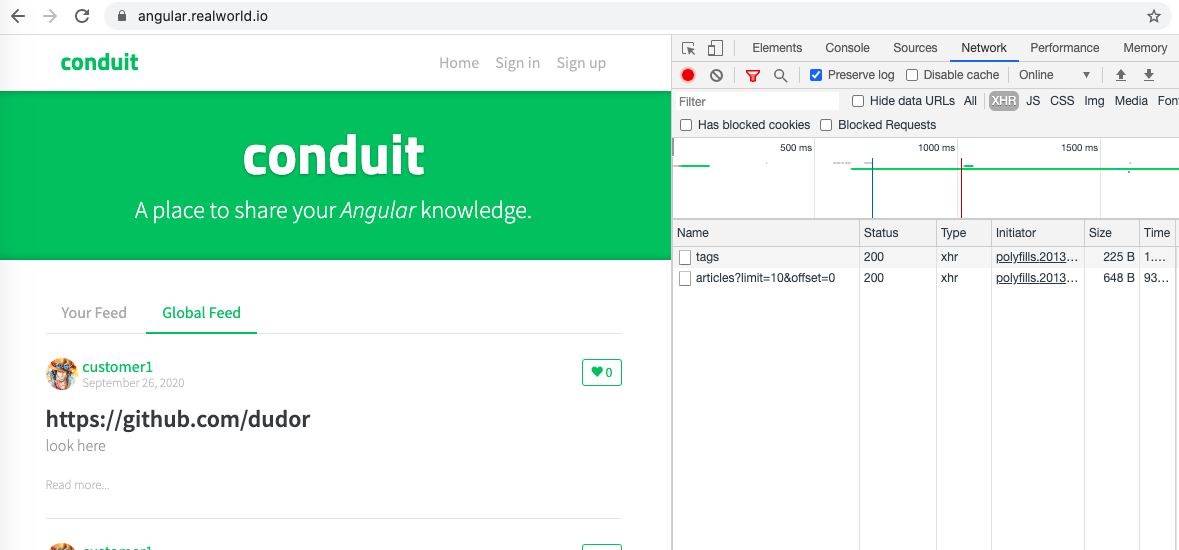
2. Now there are two XHR requests that are triggered once we open this page – Tags and Article Feed.
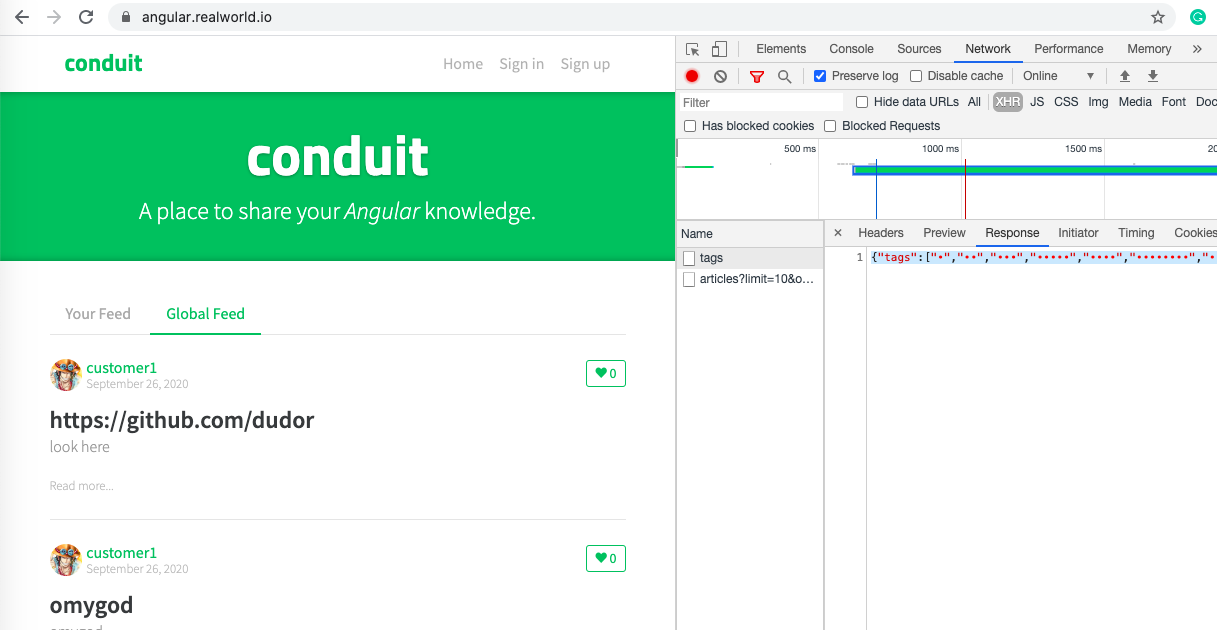
3. we'll intercept the tags requests and rather than the first list of Tags, we'll pass two completely new tags – cypress, selenium, and verify them within the UI.
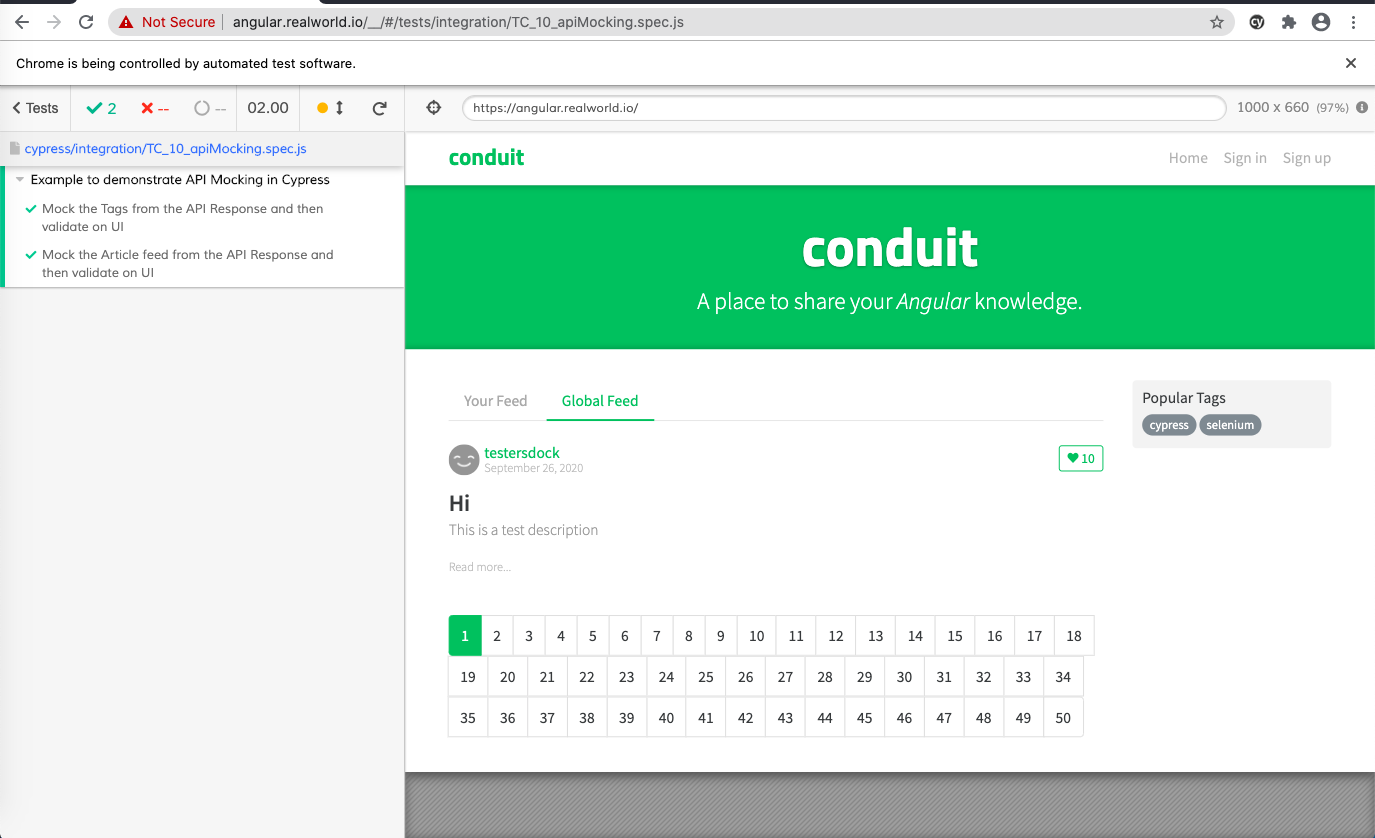
4. we'll intercept the Article Feed request and rather than the first list of articles, we'll pass only one article with the changed username, description, and number of likes then verify all of them in UI.
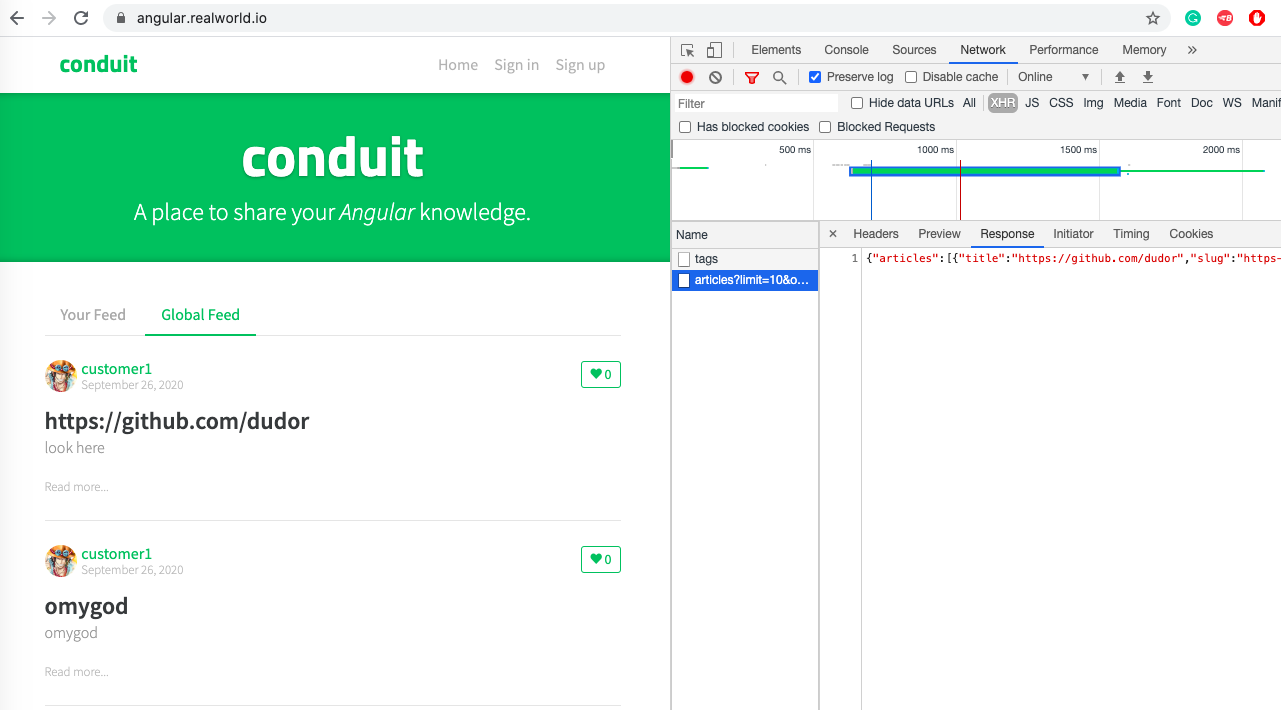
Step 1: Step 1: Visit https://angular.realworld.io/ and look at the XHR queries in the dev tools.

When we open the tags XHR and check the response, we get the list of tags.

Instead of the above response, we want that whenever the Tags XHR request is called the below response should be passed to the UI.
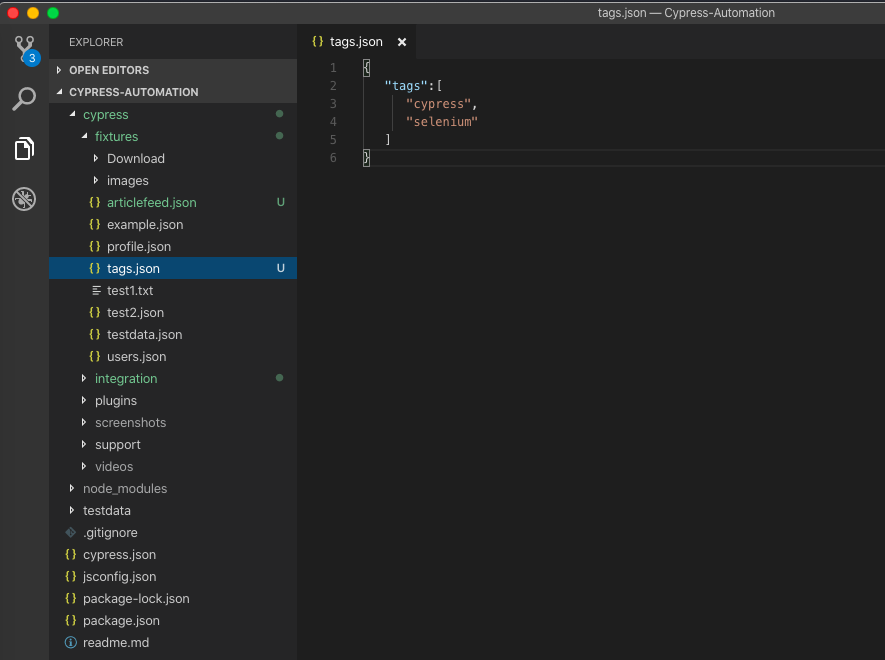
We will add this to our fixtures files (tags.json).

Similarly, when we open the article feed XHR and check the response, we get the list of articles.

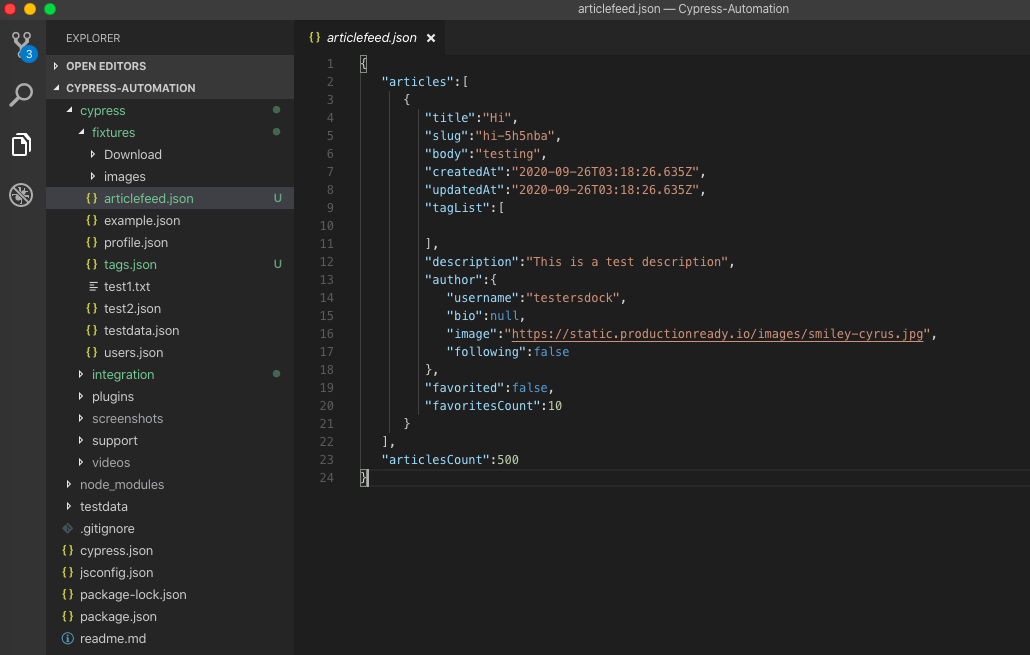
Instead of the above response, we want that whenever the Article XHR request is called the below response should be passed to the UI.

In the aforementioned answer, we are passing only one item, with the username testersdock, and the description This is a test description, and favourites count as ten. We will include this in our fixture files (articlefeed.json).
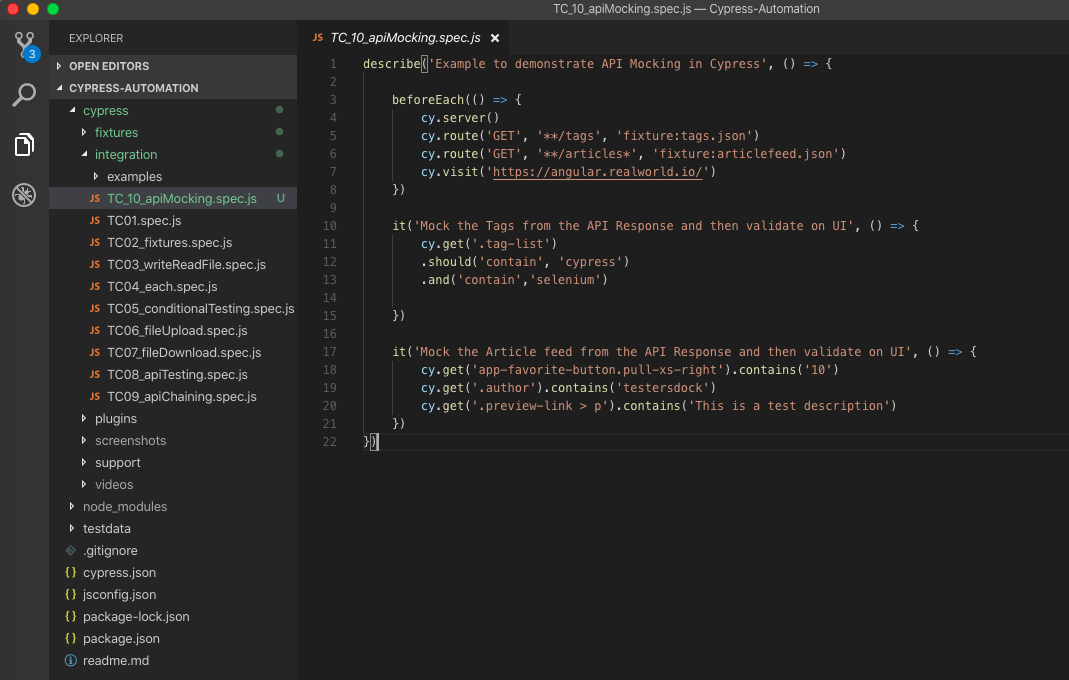
Step:2

cy.server() starts a server to begin routing responses to cy.route() and to change the behavior of network requests.
cy.route(‘GET’, ‘**/tags’, ‘fixture:tags.json’) makes sure that that whenever the Tags api endpoint is called the response that is passed to the UI would be from tags.json fixture file.
cy.route(‘GET’, ‘**/articles*’, ‘fixture:articlefeed.json’) makes sure that that whenever the articles api endpoint is called the response that is passed to the UI would be from articlefeed.json fixture file.
Step 3: After successful execution: